
KM盒子APP制作软件


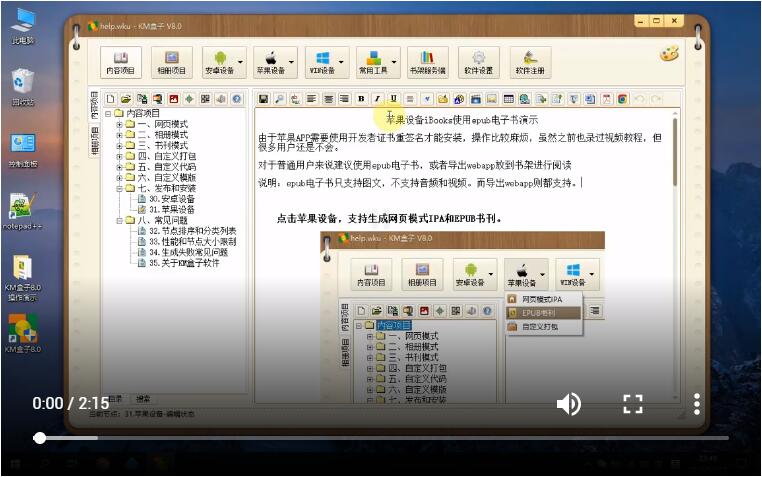
苹果设备使用epub电子书操作视频演示
摘要:
KM盒子8.0版操作演示如何生成Epub电子书,使用微信文件助手发送到手机后用iBooks打开阅读。...
HTML5 API解析之Window.history历史记录
摘要:
1、简介 window.history是用来保存用户在一个会话期间的网站访问记录,并提供相应的方法进行追溯。其对应的成员如下: 方法:back()、forward()、go(num)、pu...
Iframe跨域自适应高度的方法
摘要:
在前端设计中使用iframe框架时,由于跨域js的同源策略,父页面内的js不能获取到iframe页面的高度。 这时候解决方法通常有两种: 1、使用jquery插件iframere...
手机网页设计中的Banner设计
摘要:
Banner设计不同于传统的平面设计,它被称为基于网络环境的视觉传达设计艺术,目的是给网络浏览者一个明确的主题引导,并不需要表达出所有信息;核心的使命是吸引用户关注。Banner作为表达...
手机网页设计中的响应式布局
摘要:
随着各种特性和智能手机浏览器的发展,网页能够根据设备显示变得很重要。我们不用再根据桌面浏览器窗口尺寸建立网站,然后让它们在更小的移动浏览器上渲染。现在,我们可以让元素大小...
什么是webapp?基本概念理解
摘要:
做手机应用的同学肯定有这样的感觉,移动跨平台加上屏幕适配的问题,导致移动开发工作量比传统pc软件开发要增加数倍工作量。如果利用web的技术制作app,那么就只需要一个网站,实现全平...
半小时学会HTMl标签的使用
摘要:
半小时内让你明白什么是HTML?网页的基本标记结构是怎样的?Html的常用标签都有那些?在对它有一些基本的了解后,你就基本入门了,可以自已从网上查找更多相关资料自我学习提高了。 什么...
手把手教你APP设计原型的整个流程
摘要:
9月17日凌晨,IOS9正式推送,它使用的字体最终还是变了,我下面写的内容你们也要酌情更新,因为我写的实在赶不上它更新的速度了(泪奔中...) iOS9使用的...
Chrome浏览器开发者工具使用教程
摘要:
开发者工具的主要功能: 查看元素的html结构 概览页面的css,以及某一元素的样式 实时编辑css来调样式 查看http请求 页面中运行js 检测页面性能瓶颈,做性能评估 查看页面在本地存储的数据 下面来分别说下每个Tab的...
使用jQuery Mobile开发移动应用的三大优点
摘要:
在过去大约一个月的时间里,我一直在使用JQuery Mobile为一个健身培训网站开发基于HTML5的手机/平板前端应用。我之前曾经写过Android和iOS应用程序(分别用Java和Objective-C),因此只要编写一段基础代码就可以在主...
手机网页制作教程META标签你知道多少?
摘要:
一、天猫 title天猫触屏版/title metacontent="text/html;charset=utf-8"http-equiv="Content-Type" metacharset="utf-8" metacontent="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"n...
手机网页开发教程优化法则
摘要:
这些经过千锤百炼得出来的手机网站优化法则: 1、使用HTML5程序 目前大多数网站建设仍然沿用着ASP、PHP、JAVA、NET等程序语言。 这些语言对于PC端网站建设来说没有太大的问题,但由于移动设备的屏幕尺寸所决定的各...
jquery mobile 代码助手
摘要:
jquery mobile中文代码助手是为方便jquery mobile中文学习的一款代码自动生成工具。包含了对JQuery Mobile中的所有组件的详细介绍。通过设置组件的属性自动生成代码片段,默认使用的是最新版的jquery mobile 1.4.3版...